Blog
デザインの連携と品質がアップ!
コーディングガイドの作り方
May 12 2015

Webデザイン制作に修正はつきものです。
ただ、夢中で作業してるうちに1ピクセルずれてしまったり、テキストの色が微妙に違ってしまったり…。Photoshopは、テンプレート化が難しいので、ズレを見つけてしまった時の落胆はすごいものがあります。
コーディングするのが別担当の方の場合は、受け取ったデータが微妙な色のズレ、横幅がバラバラなどが各データで発生すると、「コーディングをする上での矛盾点の洗い出し」や「デザインを読む」という作業が発生してしまい、納品が差し迫ってる時は深刻な時間ロスにもなります。
ので、私は、デザインをコーディングに起こしていく上での設計書を書いて、データと一緒に渡すようにしています。
メリット
- 色・フォントの大きさ・横幅・天地など、コーディングに必要な要素におけるデザイナーの意図が正確に担当者に伝えられる
- デザインの基本設計が関係者で確認できるようになる
- コーディングガイドを作ることを意識しながら、デザインのモジュール化の再確認ができる
- 大きなデザインの崩れ以外の部分は修正する必要がなくなるので、デザイン品質に注力できる(※要クライアント確認)
上から3つ目の、「デザインのモジュール化」ですが、「視覚デザインは繰り返しにより人の脳に記録されるもの」なので、例えば、文字色の統一、大見出しの飾りの統一をしておくと、人の記憶に残りやすくなります。
また、モジュール化することで、例外が少なくなり、システム化もしやすくなります。
頭の中でモジュール化の作業確認をしながら、デザインができるコーディングガイドはデザイナーにとっても便利なものだと思います。
また、最後の項目が私にとってコーディングガイドを作る大きなメリットになっています。Web制作は、年々制作期間が短くなってるので、例えば、ガイドの仕様が前提としておけば、微妙な文字や色のズレなどは対応しなくてもよくなることが多いためです。
その分、限りある時間を品質の向上に持っていくことができます。
この辺は、クライアントの考え方によるので、一応確認を取っています。
デメリット
個人的には、特にないかと思ってるのですが…。- 作業時間は、1日〜なので時間はかかる。
- 直前修正があると、普段の納品より時間がかかる
デメリット面に関しては、あらかじめクライアントにメリットを説明した上で、承認を頂くことで解決できるのかと思います。
急ぎの場合は、先にデータだけ納品して、後追いでガイドを収めたり、完成直前のデザインをコーダーの人に先行してチェックしてもらったりしています。
あと、この予算もあらかじめ承認頂くことも作業着手する上で必要なことかと思います。
仕様書サンプル
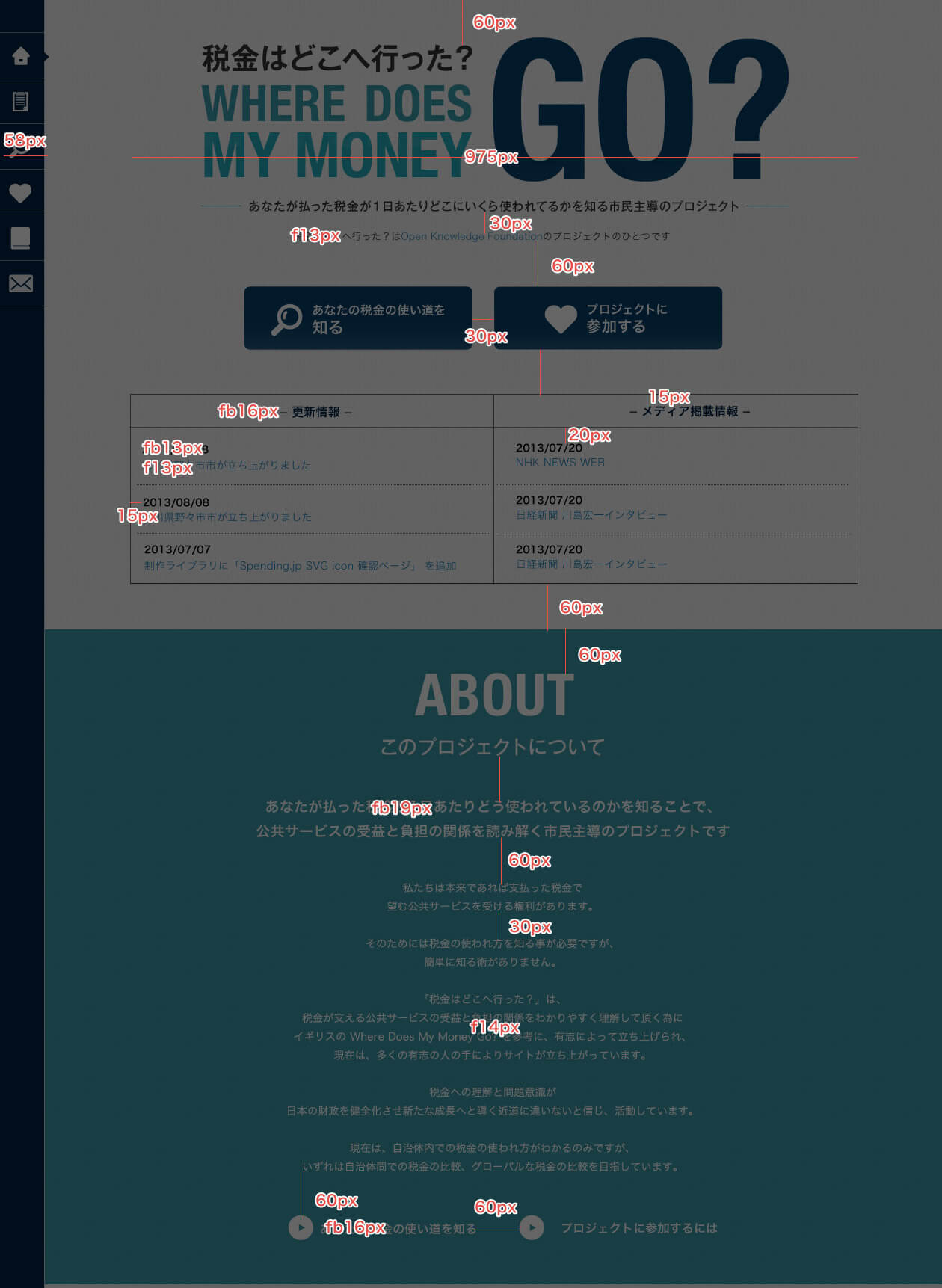
数年前担当したSpending.jpのコーディングガイドは、公開できるのでアップしました。
このサイトは、テクノロジーを活用して市民の手で地域課題を解決するシビックテックのプロダクトの1つで、自分の納めた税金が地方自治体で1日あたりどのように使われているかを見ることができるサイトです。
そのランディングページのコーディングガイドになります。

縦横幅、フォント(f ●●px)を記述しています。
色は、コーディングを担当してくれた人がSassを使っていたので、変数定義用のSassファイルを作ってお渡ししました。
いかがでしたでしょうか。
元々コーディングガイドは、品質に時間を裂いて、コーディングする人にわかりやすくお渡ししたいという意図で作り始めました。
Webデザインは色々な人が関わって初めて完成するので、今もスムーズにコミュニケーションが図れて、より品質が上がる方法を模索中です。
もし、参考になれば嬉しいです。
また、なかなかスムーズにデザインが運ばないなどの問題が起きてる場合は、一緒に良いデザイン制作のお手伝いができれば、嬉しいので、ぜひお声かけください。
