Blog
A. 今回扱うデザインの定義(実制作から知る Webデザインのワークフロー)
Feb 1 2015

この記事は、2015年1月にお世話になってる会社様の部署内の勉強会で1時間ほどで発表したエンジニアの方向けのデザイン概論について解説した記事です。この日取り扱ったデザインの定義について触れています。
定義
今回のデザインの定義は

です。
具体的にどんな意味なのか、例を出してみます。
例: Webサービスの場合
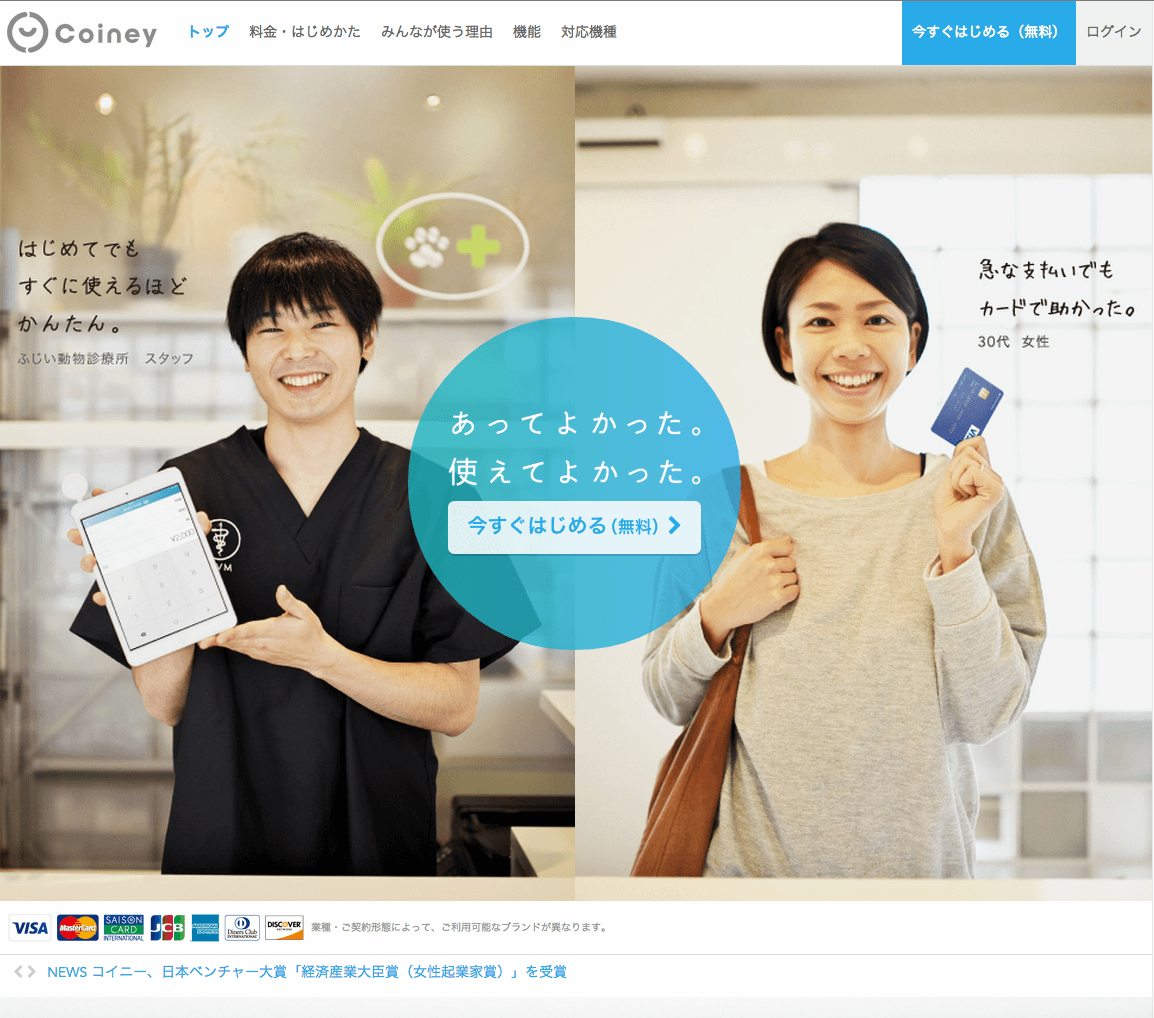
メジャーなサービスですが、Coinyの紹介ページです。
素敵なデザインでリニューアル前から個人的に良くみるページです。

サイトのゴールは新規ユーザを獲得です。
そのために何をしてるのか、サイトを観察すると、以下の手段が使われていると思います。やわらかく親しみやすい雰囲気と、新規ユーザ獲得のために何をしてるか、もう少し掘り下げます。
- to Cのサービスのため、信頼性と明るく優しく親しみやすい印象を持たせる
- キーカラーの青に使用ルールを設け、「今すぐ使ってみる」をヘッダの右とメインビジュアルに配置し目立たせている
- メインビジュアルは、使用者の声でユーザ具体性と信頼性を持たせるために、お店の人・お店のお客さまの写真
- 写真は暖かく、光を取り入れた優しい雰囲気のトーンに、真正面から笑顔を撮っているので、真摯な雰囲気
- メインビジュアルのブルーの正円もほど良いアクセント
- 実際使ってる人の感想を手書きとフォントも柔らかい印象で文字間を開き気味にして、優しい印象
例: 管理画面の場合
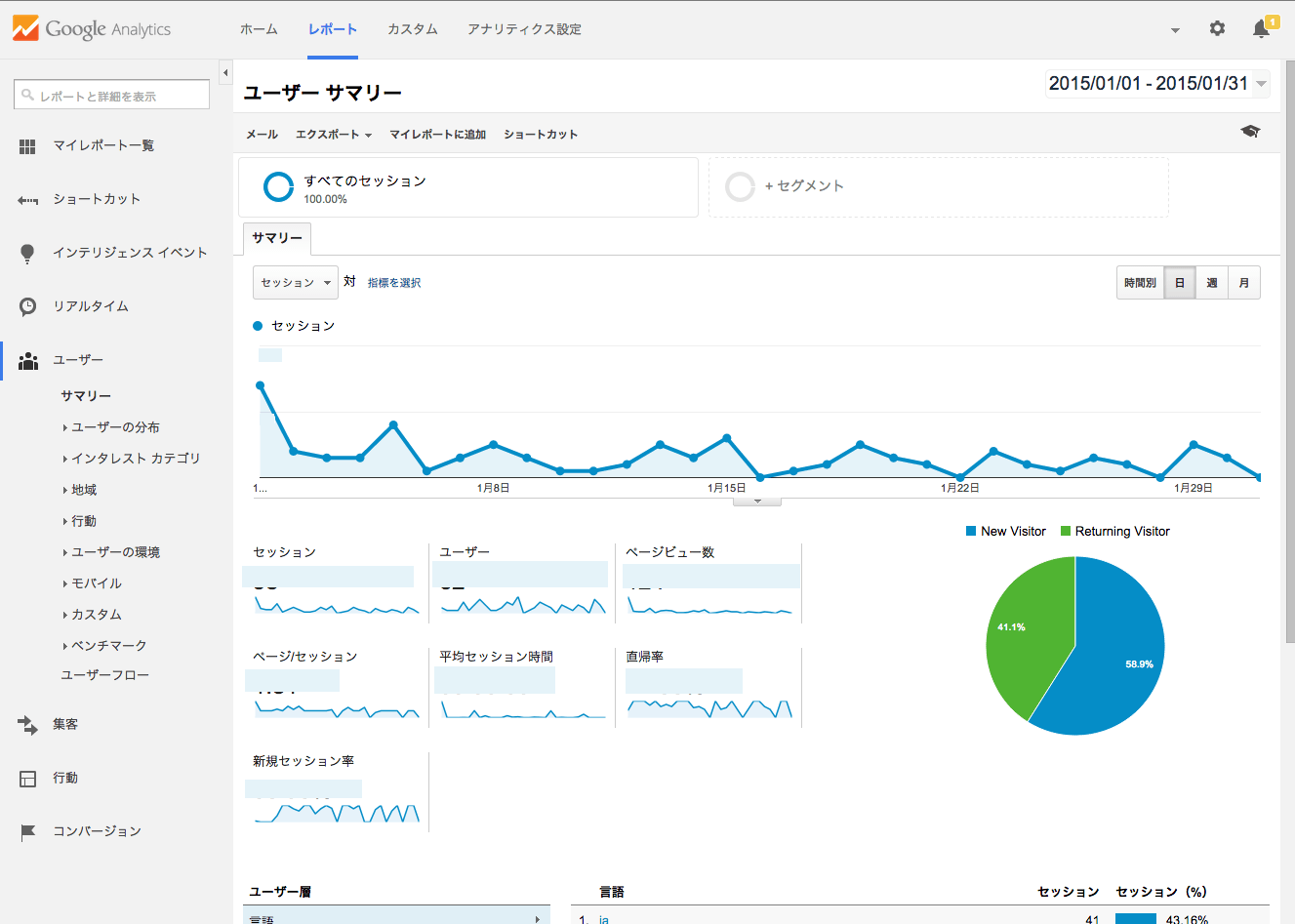
またメジャーなサービスですが、google analyticsです。
やっぱり使いやすいですし、ちょっとした機能追加にも目を光らせています。

サイトのゴールは長く使ってもらうことです。
そのため、以下のことをしてると思われます。
- 見易さと操作性に重点をおいた飽きのこないビジュアル
- リンクテキストとしても馴染みの深い青をグラフ・ナビゲーションのリンクに設置
- 文字情報だらけの中で左側のサブナビゲーションが最も操作に関わるエリアのため、他と違う印象にするためアイコンを使用
- 白地でフォントの大きさにも配慮した見やすいデザイン。
- 右上のベルアラートで、新規の機能や未設定の機能について操作の促しを行い、リピートにつなげる
などなどを取り入れて、サイトのゴールをサポートしていきます。
このように、各サービスのゴールに合わせてビジュアル・レイアウト・使いやすさを提案していくのが今回のデザインの定義です。
では、その定義に沿ってどうやって作っていくのか、というと、私の場合は、
人は規則的に繰り替えされるものを脳に記憶するので、オーダーからコンセプトを見出し、
見た目の世界観・雰囲気を構築し、その上で、色・レイアウト・フォント・形・装飾・コピーなどを使って分類し、
成果物全体の制約(リズム)を作っていきます。
次のセクションから、このお話の本題となるワークフローです。実際にどう作っていくのかとビジュアル面における要素の繰り返しと制約の作り方に重点を置いてお話していきます。
目次
