Blog
B-5. デザイン制作(実制作から知る Webデザインのワークフロー)
Mar 26 2015

この記事は、2015年1月にとある勉強会で1時間ほど発表したエンジニアの方向けのデザイン概論について解説した記事です。
前回の記事で完成したワイヤーフレームをもとにデザインを作ります。
ここからが本格的なデザイナーの作業になります。
実作業前のリサーチ・ブレスト

ワイヤーフレームで情報の優劣を確認しながら、上記の3項目に重点を置いて、精査とブレストを繰り返して、方向性を決めます。
まず、一番大事なのはヒアリング情報です。下部2つは、「らしさ」を出すための分析にすぎない点が多く、あまり反映すると個性をどこに求めるのか難しいので、クライアントの生の声が聞けるヒアリングの情報を一番大事にしています。
ヒアリング時に出た先方が大事にしてそうなキーワードや(打ち合わせに出た場合ですが)その時の空気感などじっくり反芻してること
が多いです。
特にヒアリングに出たときは、その時の空気感をすごく見ています。出席した場に流れる空気感というか、雰囲気を大事にするデザイナーは意外と多いと思います。
次にデザイントレンドは、縛られすぎは良くないですが、デザインは「今」の空気を伝えると、新鮮な印象を持たれ、結果、長持ちすることが多いです。
特に2015年の今は、スマホやタブレットなど多くのデバイスで情報を閲覧できる環境になった関係もあり、ちょうどPCのみでWebのデザインをしていた頃とだいぶ考え方が違ってきてるため、Webデザインに携わる人以外でも、PCのみのデザインが「古い」と感じることが多いようです。
そのため、「今の時代にあったデザインで」という依頼を受けることも増えました。
ので、情報をキャッチアップしつつ、流行をどこまでいれるかを考えています。
他に競合サイトやその業種らしさを出すにはどうするかも考えます。例えば食品系だと清潔感と生命を感じさせる赤・オレンジ・緑がいいとか、逆になぜあまり生命感のない青をつかうなどです。
「そのサイトがどういう業種なのか」をデザインでどう伝えるかを事前に分析しておかないと、どこを狙ってるのかわかりづらくなる可能性が高くなるので、慎重に分析し、作るサイトのデザインにどう反映させるのか考えます。
私は、この前後情報の整理に平均して1日以上かけています。
そして、次のセクションであげる5項目を整理し制作を始めます。
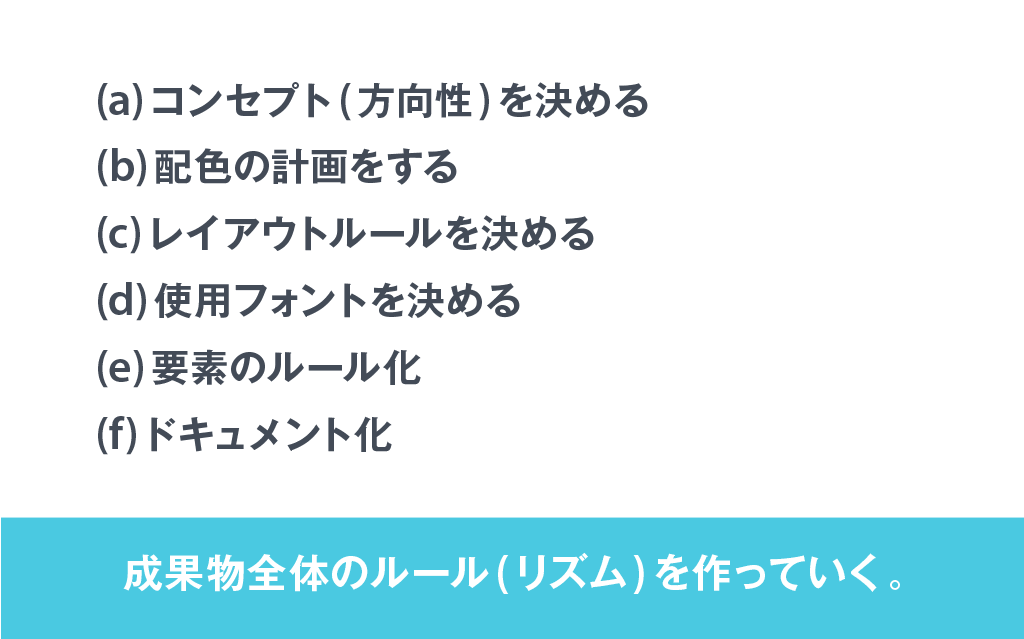
実作業項目リスト

この5項目が具体化する段階までくると、大体何が作りたいか少なくとも頭の中で見えています。
試行錯誤しながら制作し、ドキュメントに書き出したものを直したりするループの始まりです。
この作業を繰り返すことで、成果物全体のルールとリズムを作り、そのサービスらしいサイトができるよう作業します。
(a)は、作業全体の骨格を決める部分で、一番試行錯誤と完成までに細かい練り直しの多い部分です。
(b)〜(d)は、実際にソフトを動かしながら、試行錯誤が一番多く、(e)は、(b)〜(d)を同じルールで取りまとめ「繰り返し」を印象づけるデザインで欠かせないプロセスでです。
(f)は、全体をとりまとめ、ドキュメントにするプロセスです。文書化することで、関係者全体で同じ意識の統一ができるようになること、また運用や更新で時期が空いた時の振り返りに役立ちます。
次の記事から、実際にこの5項目を詳細に解説します。
目次
