Blog
B-3. その他 デザインに関するヒアリング(実制作から知る Webデザインのワークフロー)
Mar 18 2015

この記事は、2015年1月にお世話になってる会社様の部署内の勉強会で1時間ほど発表したエンジニアの方向けのデザイン概論について解説した記事です。デザイン作業に必要なヒアリングのその他について解説しています。
他、デザイン作業に必要な作業を聞き出すためのヒアリングでは以下を使ったり、気をつけたりしています。
ポジショニングマップ

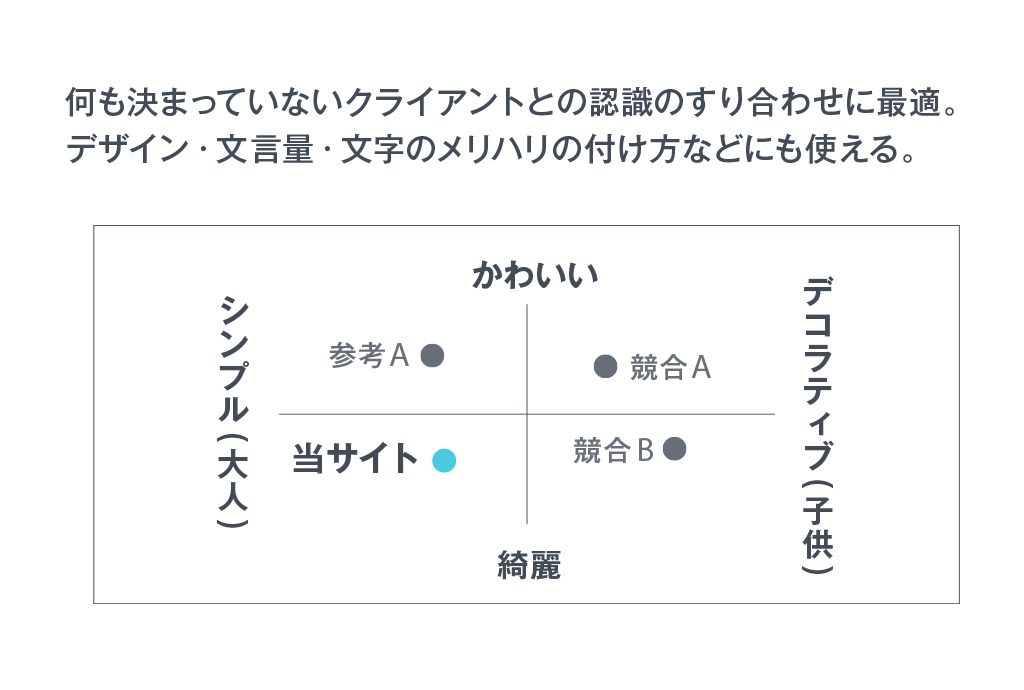
制作するサイトのイメージのキーワードを抜き出し、相対的な要素を使って可視化するために、ポジショニングマップを使う場合があります。
デザインはセンスとよく言うのですが、センスというのは、人それぞれ違ってしまうため、例えばシンプルの認識が違う時があり、認識のギャップを埋める時に使用しています。
XY軸に、今回のサイトを作るために基準にしたいキーワードやフォントの名前などを当てはめていきます。比較対象のもの(クライアントにとってわかりやすいのは競合)なども当て込んでいきます。
ポジショニングマップは、検索するとだいぶ資料が出てくるので、そちらを参考にしてください。
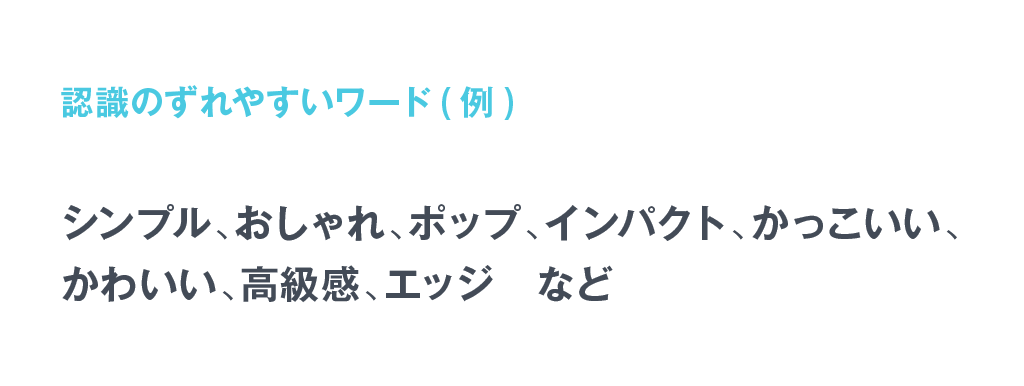
気をつけてるキーワード

また、ヒアリング全体を通して、認識がずれやすいキーワードというのがありまして、それが出てきたら、徹底して確認をします。 クライアントと私で言葉の共有ができない場合は、デザインの修正がどうしても多くなり、結果、何をしたいのかがどんどん曖昧になってくことがあるので、最初の時点で極力なくす努力をしています。
以上の情報が揃うとデザインができるので、次の構成に移ります。
目次
