Blog
B-4. 構成(実制作から知る Webデザインのワークフロー)
Mar 19 2015

この記事は、2015年1月にとある勉強会で1時間ほど発表したエンジニアの方向けのデザイン概論について解説した記事です。
ヒアリングした内容をもとに見た目を作る前段階に必要な情報の優劣やコピーの文言数などを決める構成(サイトマップ・ワイヤーフレーム作成)を行います。
サイトマップ
先ず、サイトの全体構成が俯瞰できる「サイトマップ」を作っていきます。
私は、情報がすぐ動かせる、クライアントが意見をいいやすい、みんな参加しやすいといったメリットを考慮して、テープ付箋を用意して、A3の紙やホワイトボードにどんどん配置していきます。
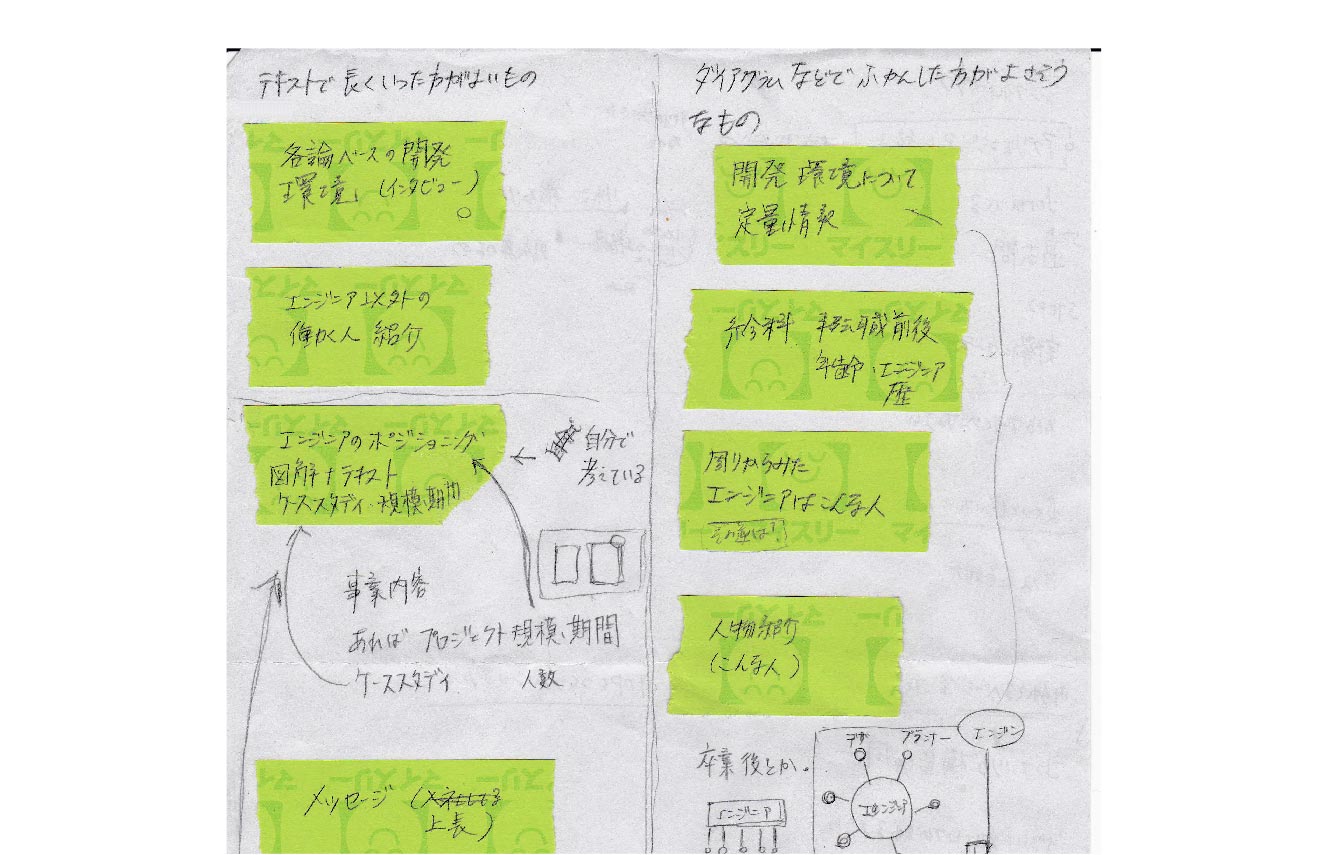
以下が、実際に配置したサイトマップです。
ある採用サイトを作った時のものになります。

以下は、コンテンツにどのくらいの文言を載せるかとダイアグラムを使ったほうがいいもの分類を行っていたものです。

上記や場合によっては、ポジショニングマップを使うなどして、情報を様々な観点で分類し、具体的なところまで落とし込んだら、ワイヤーフレームを制作します。
ワイヤーフレーム

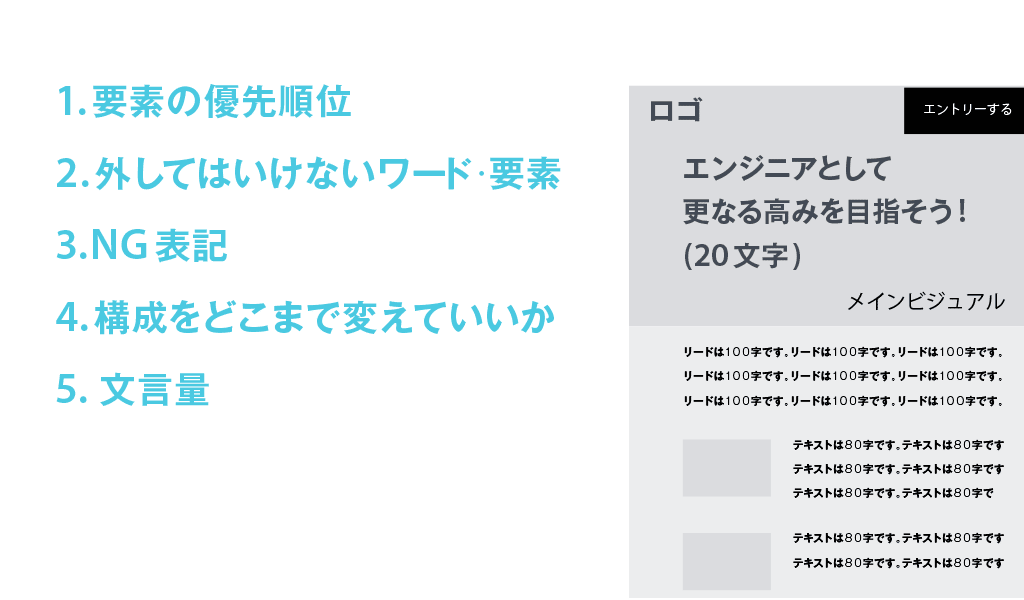
実際に画面に文字や要素を配置し優先順位などをつけ、どんなサイト構成にしたいかをクライアントやデザイナーと共有するのがワイヤーフレームです。仮にここからの発注でデザイナーとしてワイヤーを見て知りたい情報は、先ほどのヒアリングの結果と合わせて、上記の5つです。
特にシステムの場合、仕様でできないこと(例えば、文言量が決まってるなど)がわかるとありがたいです。
また、構成をどこまで変えていいかに関しては、ディレクターさんの進行の考え方でかなりまちまちのため、聞くようにしています。
各セクションに入れる文言量

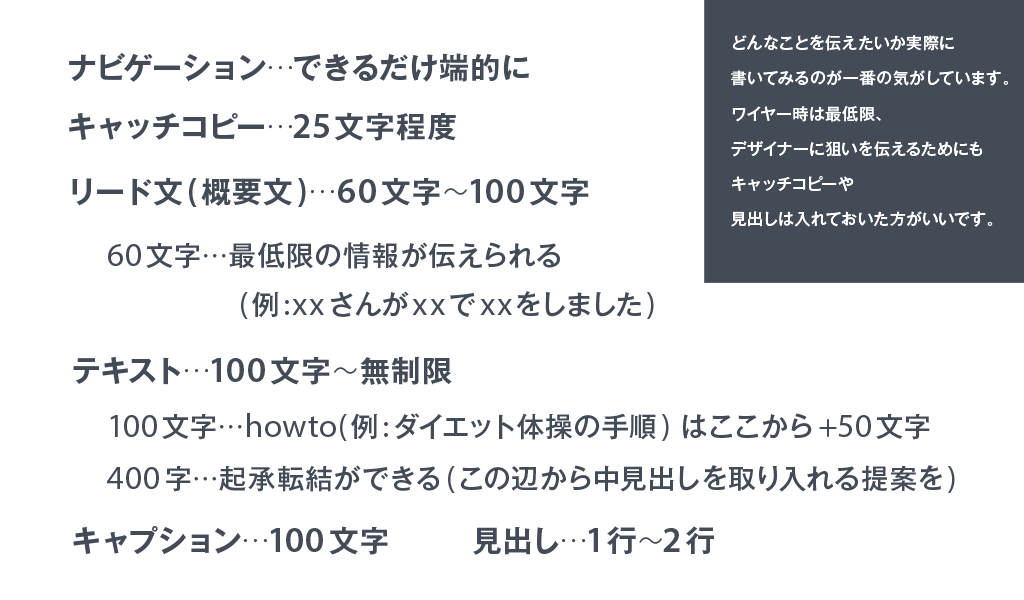
上記は、ワイヤーに配置するグローバルナビなどの各セクションの文言をどの程度書けばいいのか、という基準のようなものです。
よく何もかもデザイナーに渡す時点でダミーで入れてくるディレクターさんがいますが、デザイナーに明快な狙いを伝えるためにもキャッチコピーや見出しは実際に書いて入れてみたほうがいいです。
ライターさんへの意図伝えにもつながります。
目次
