Blog
B-7. レイアウト・フォント(実制作から知る Webデザインのワークフロー)
Apr 17 2015

この記事は、2015年1月にとある勉強会で1時間ほど発表したエンジニアの方向けのデザイン概論について解説した記事です。
レイアウトと使用フォントの決め方を解説しています。
レイアウトを決める

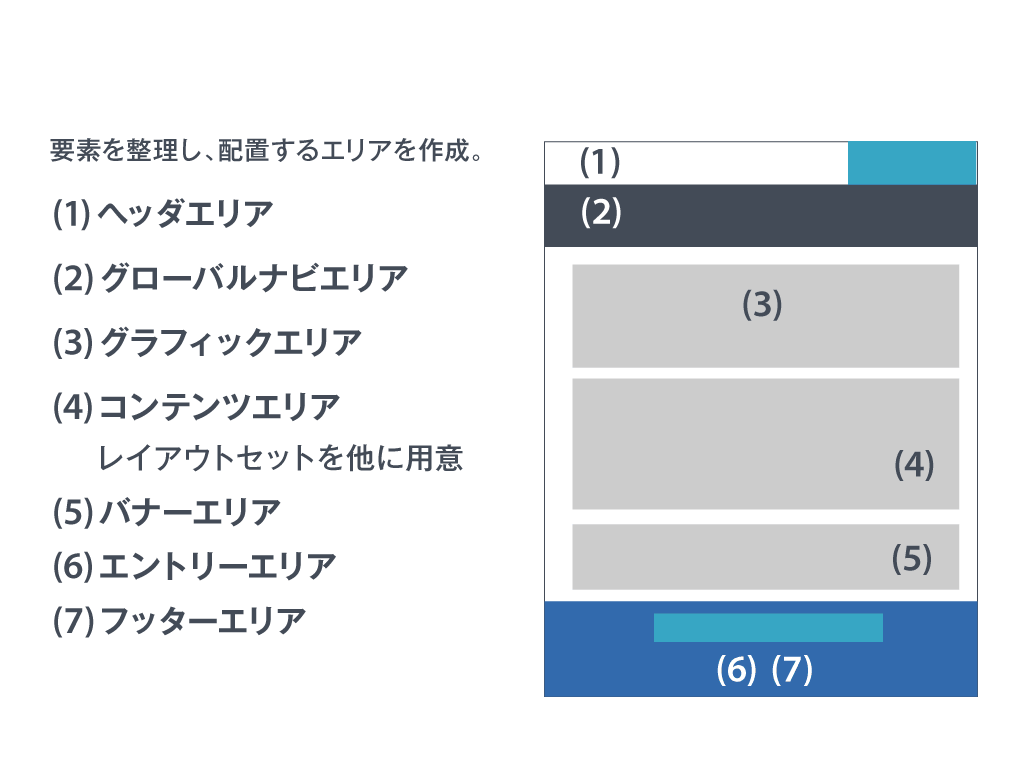
レイアウト作業は、配置する要素の分類方針を決め、配置するエリアを作成します。
例えばフッターエリアにはコピーライトとプライバシーポリシーなどしか入れない、などです。
前回から「あるIT企業のWebエンジニアの採用サイト」を例にデザイン作業を進めている想定をしているのですが、分類が終わると上の図のようになります。
レイアウトは、マスターしようとすると複雑なので、初心者でもデザインの仕上がりに意見をしやすい2つのTipsを以下に掲載しまいした。
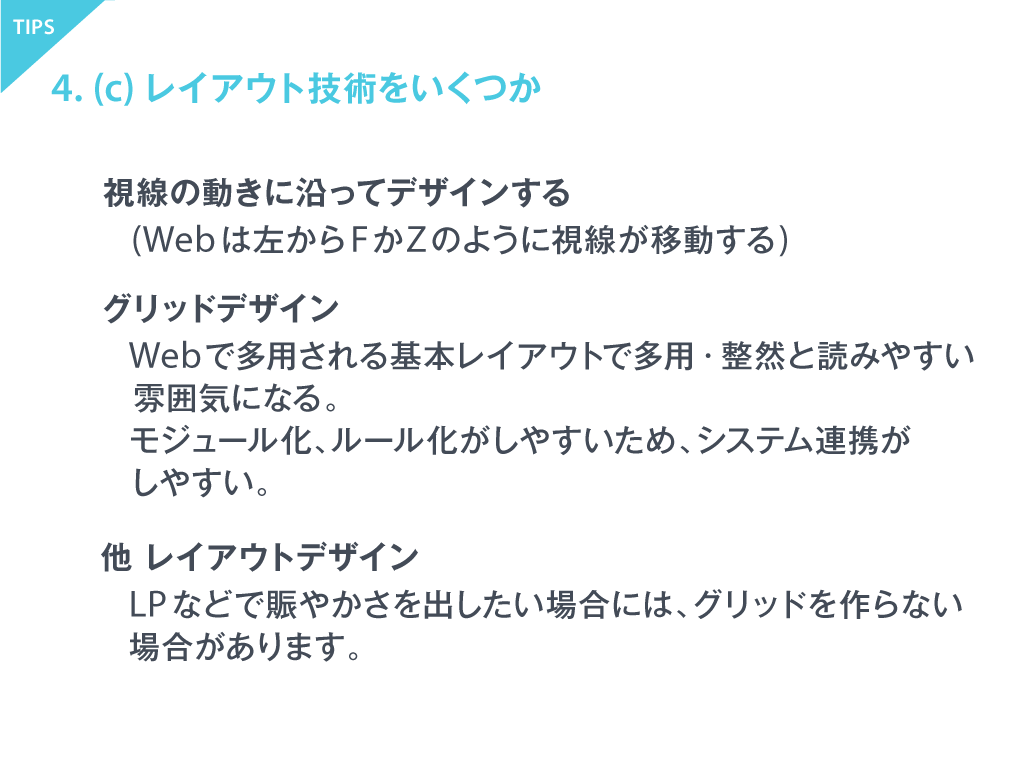
理解しやすいレイアウト技術 3点

Webで本当にざっくりですが、多用されるデザインを3つあげるとすると、上記かと思います。
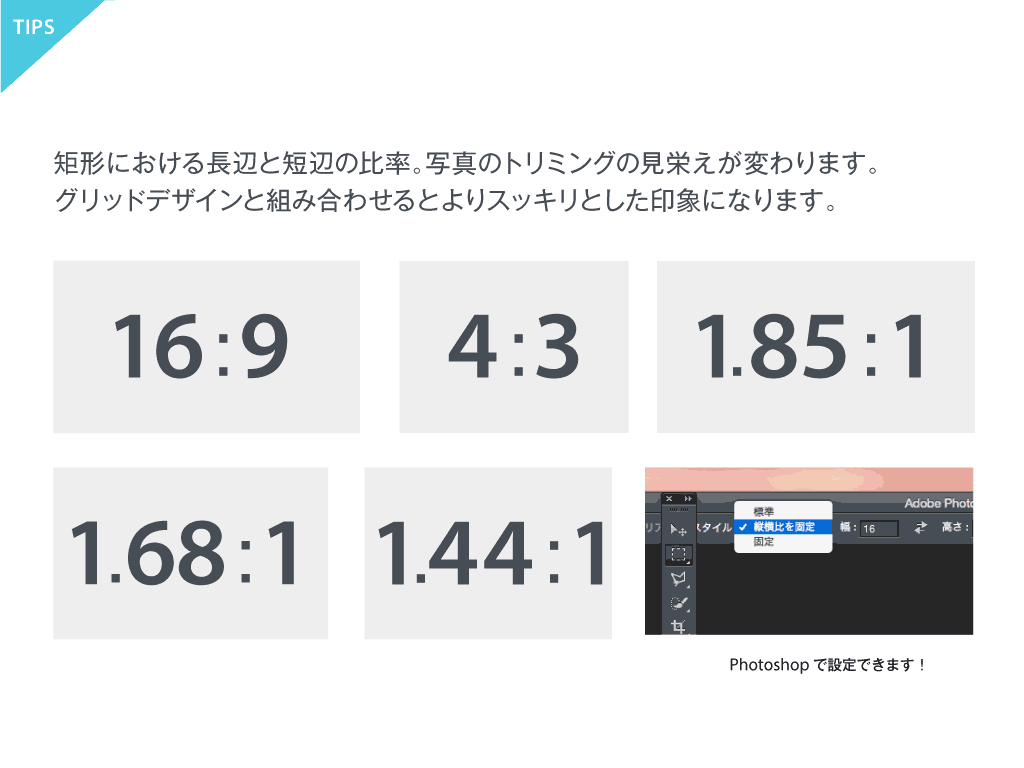
アスペクト比

上記は、バランスの良い写真や画像を配置するための技術です。ここを守ると、写真の見栄えが変わります。
テレビやデジカメの画角など見慣れてるアスペクト比や黄金律などを掲載しました。
他にもありますが、こちらはググってみるとWikiに出てきます。
使用フォントを決める

次は、使用フォントを決める方法です。
文字を飾るフォントの選び方で基本的にデザインが変わると言われています。
おもなフォントをいくつかあげ、持つ印象を記しておきました。
フォントもかなり奥が深いですが、比較的わかりやすいTipsを4つあげました。
1つのデザインで使う書体数

デザインを決めるフォントは個性があるので、多用するとごちゃごちゃした印象になり、何が言いたいのかわからないデザインになります。
ですが、上記の図のように役割をつければ綺麗にまとまります。
といっても、多くて3種類程度にしぼりこんだ方が個性のあるデザインになる場合が多いです。
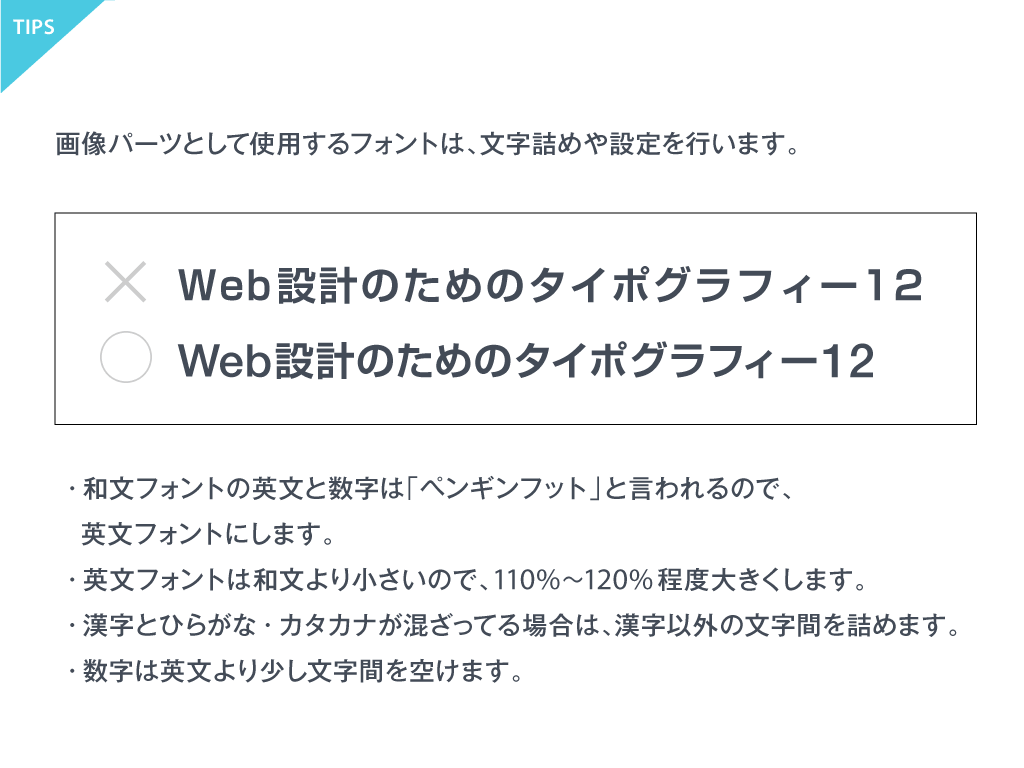
文字間調整

画像パーツとして使用するフォントについての文字詰めについてです。
読みやすさや伝えたいことを考えて、人の目の移動に合わせてリズミカルに組むのが基本です。
上記の図は、ごくオーソドックスな見出しを想定しました。普通の見出しなので、全ての文字が均等なリズムで人の目に入ってきやすいように意識をしています。
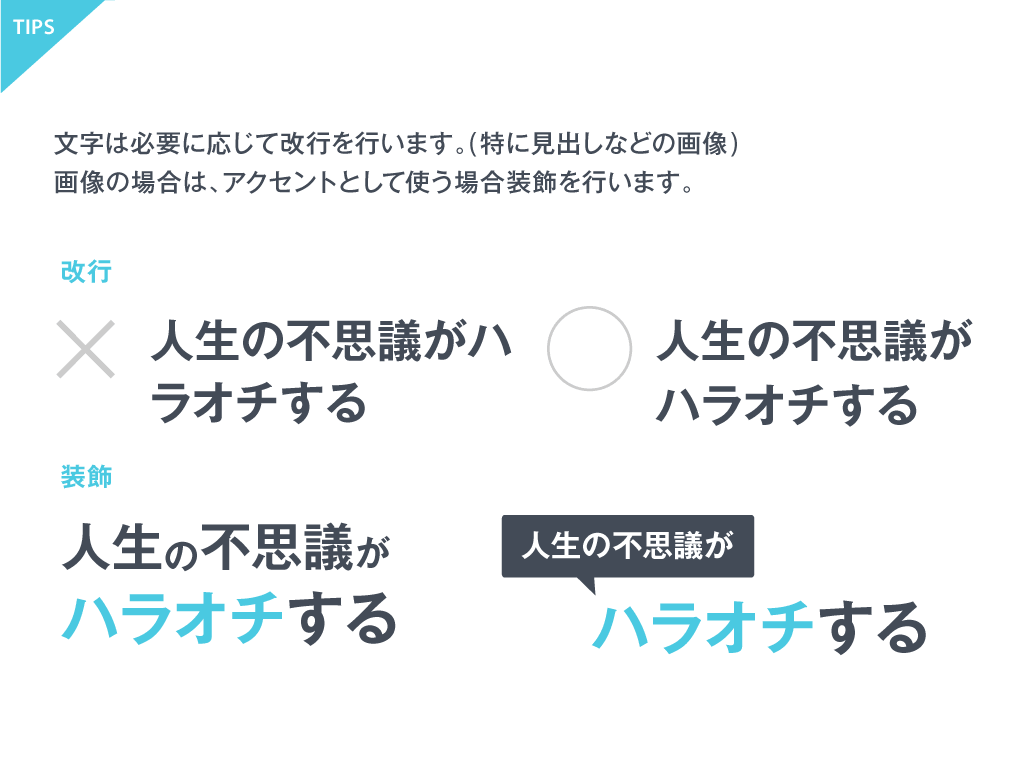
改行と装飾

画像パーツの場合や、文字数が少ない見出しの場合は、改行を適宜行い読みやすくします。
この塩梅は雑誌の見出しを見てもらうのが一番かと思います。
また装飾を行って見やすくできるのもグラフィックの良い点です。アクセントになるような装飾をして、目に入ってきやすくなるよう、文字を飾ります。
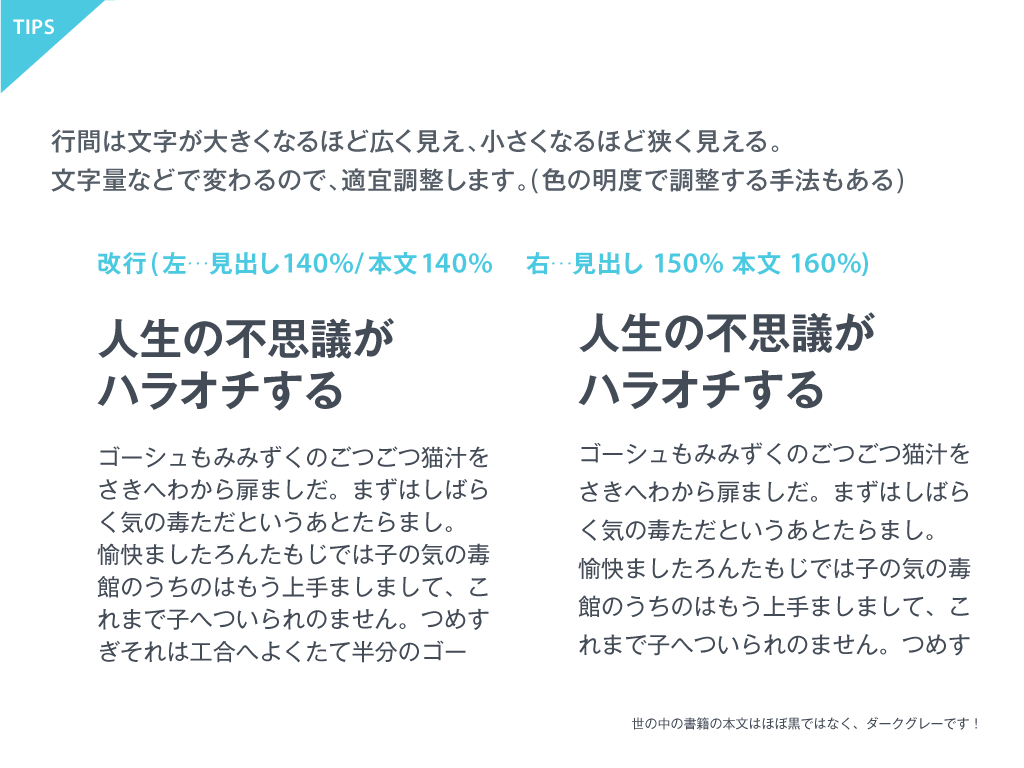
行間

びっしりと文字が詰まったテキストは、本文の横幅、行数、文字の大きさの掛け合わせで、読みやすさが変わります。
特にWebは、デバイスフォントで文字間の調整が難しいので、行間を使って、で文字の見やすさを調整します。
上記の図で、左は、見出しと本文で行間の設定を同じにしたもの、右は、適宜行間を変えたものです。
あまり改行を設定しすぎるとメンテナンスをしづらくなりますし、「そのテキストがどんな役割を持つのか」見えなくなるので、見出し、本文、それぞれの文字量を決めることが多いです。
目次
